Wollten Sie AffiliateWP schon einmal genau an Ihre Bedürfnisse anpassen, z.B. eine persönliche Nachricht auf dem Affiliate-Dashboard hinzufügen oder einige Designelemente anpassen? Wenn Sie sich fragen, wie Sie AffiliateWP ohne Risiko für Ihre Website anpassen können, wird dieser Leitfaden Sie Schritt für Schritt begleiten.
Mit Hilfe des WPCode-Plugins zeigen wir Ihnen, wie Sie benutzerdefinierte Codeschnipsel schnell, sicher und an einem Ort hinzufügen können.
Warum benutzerdefinierten Code hinzufügen?
Das Hinzufügen von benutzerdefiniertem Code kann Ihnen helfen, AffiliateWP wirklich zu Ihrem eigenen zu machen. Egal, ob Sie das Styling ändern oder den Partnerbereich personalisieren möchten, benutzerdefinierte Codeschnipsel können diese Änderungen zum Leben erwecken. Aber das Ändern von Code direkt in den Plugin-Dateien kann riskant sein - wenn etwas schief geht, kann es dazu führen, dass Ihre Website nicht mehr zugänglich ist.
Stattdessen verwenden wir einen sichereren Ansatz, indem wir mit einem Code-Management-Tool namens WPCode arbeiten, das Ihre Hauptdateien unangetastet lässt, während Sie benutzerdefinierte Codeschnipsel von einem Ort aus organisieren und aktivieren können.
Verwendung des WPCode-Plugins zum Hinzufügen der Codeschnipsel
Der erste Schritt ist die Installation des WPCode-Plugins, mit dem Sie ganz einfach Codeschnipsel hinzufügen und verwalten können, ohne die Kerndateien bearbeiten zu müssen. WPCode bietet Ihnen einen eigenen Bereich zum sicheren Hinzufügen von benutzerdefiniertem Code, sodass Sie alle Ihre Änderungen an einem Ort organisieren können.
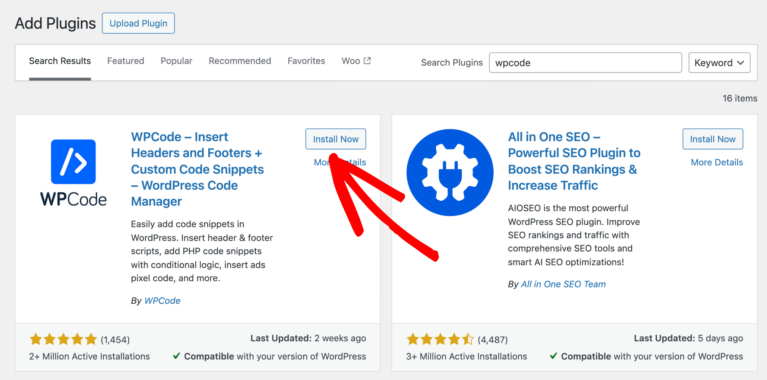
Um WPCode einzurichten, gehen Sie zu Ihrem WordPress-Dashboard, navigieren Sie zu Plugins > Neu hinzufügen und suchen Sie nach WPCode.

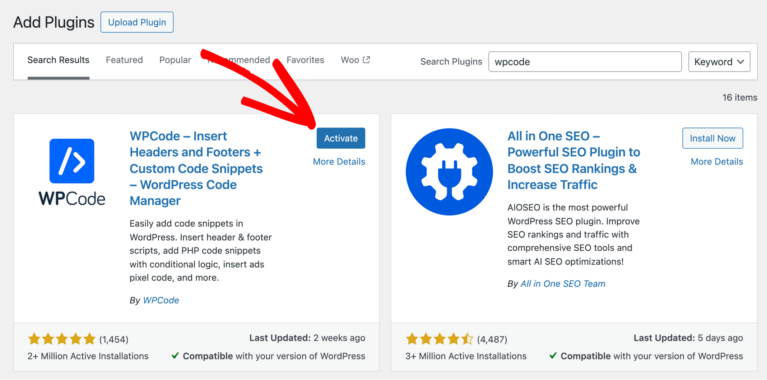
Wenn Sie es gefunden haben, klicken Sie auf Jetzt installieren und dann auf Aktivieren.

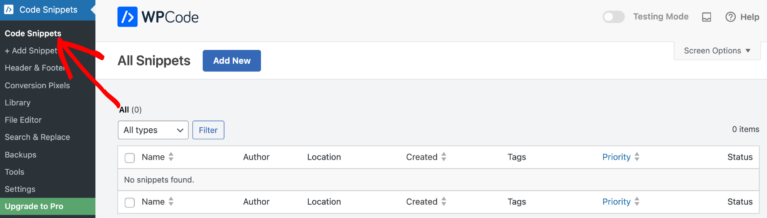
Nachdem Sie das Plugin aktiviert haben, sehen Sie im Dashboard einen neuen Menüpunkt mit der Bezeichnung Code Snippets.

Hier können Sie Ihren benutzerdefinierten Code hinzufügen und verwalten.
Hinzufügen von PHP-Code
Versuchen wir, unseren ersten Schnipsel benutzerdefinierten Codes in AffiliateWP einzufügen. Stellen Sie sich vor, Sie möchten oben im Partnerbereich eine Begrüßungsüberschrift einfügen, um ihn für Ihre Partner ansprechender zu gestalten. Dies ist eine perfekte Anwendung für ein PHP-Snippet.
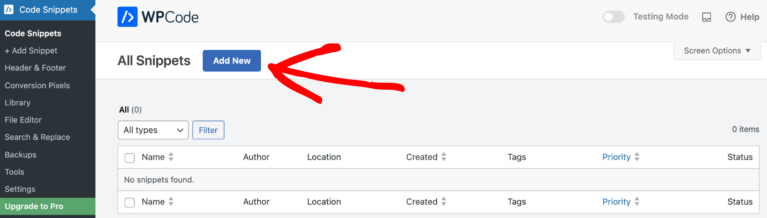
Gehen Sie in Ihrem WordPress-Dashboard zu Code Snippets und wählen Sie Neu hinzufügen. Da Sie das Plugin gerade erst installiert haben, ist Ihre Liste noch leer.

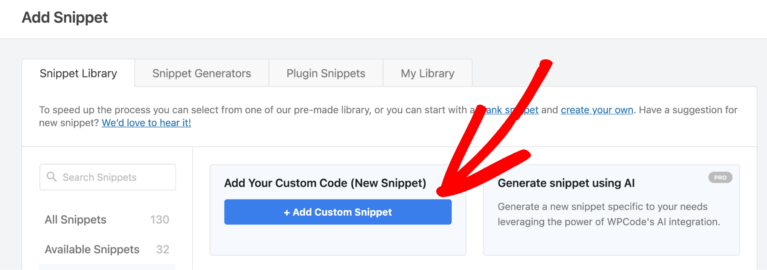
Sie werden zu einem Bildschirm weitergeleitet, in dem Sie Ihren eigenen Code eingeben können. Hier können Sie entweder Ihren eigenen Code hinzufügen oder ein Code-Snippet aus der vorgefertigten Bibliothek auswählen. Bewegen Sie den Mauszeiger auf Benutzerdefinierten Code hinzufügen (Neues Snippet), und klicken Sie auf die Schaltfläche Benutzerdefiniertes Snippet hinzufügen.

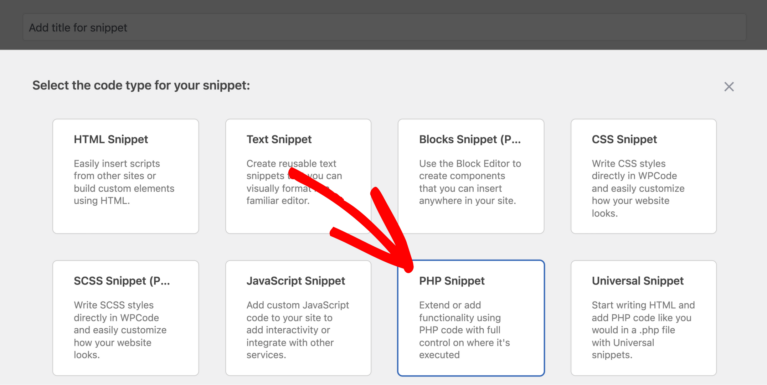
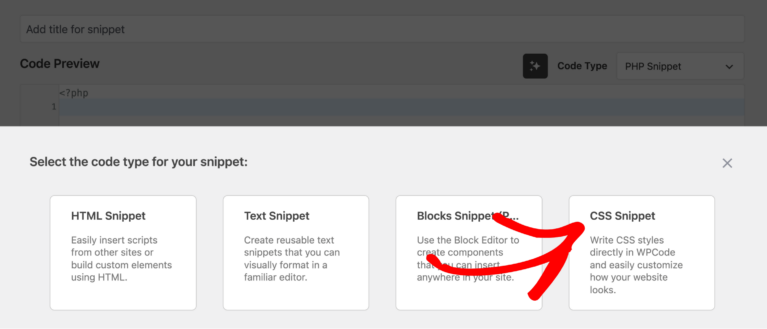
Sie werden zu einem Bildschirm weitergeleitet, auf dem Sie den Codetyp auswählen können. Hier müssen Sie PHP Snippet auswählen.

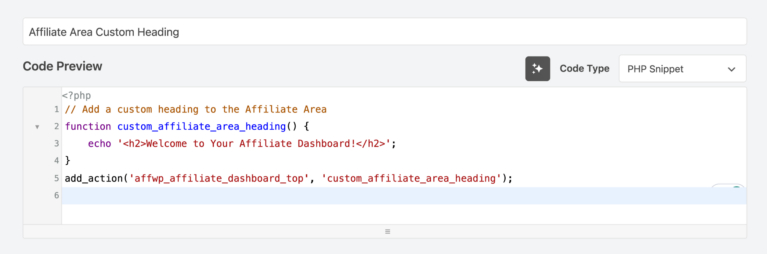
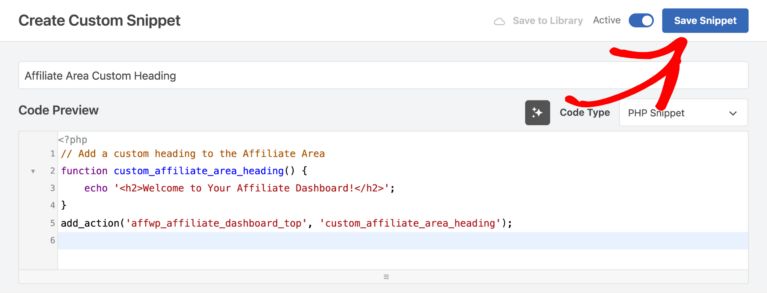
Geben Sie Ihrem Snippet zunächst einen Titel, z. B. Affiliate Area Custom Heading - etwas,das Ihnen hilft, sich zu merken, was dieses Snippet tut.
Fügen Sie in das Codefeld den folgenden PHP-Code ein:
// Add a custom heading to the Affiliate Area
function custom_affiliate_area_heading() {
echo '<h2>Welcome to Your Affiliate Dashboard!</h2>';
}
add_action('affwp_affiliate_dashboard_top', 'custom_affiliate_area_heading');

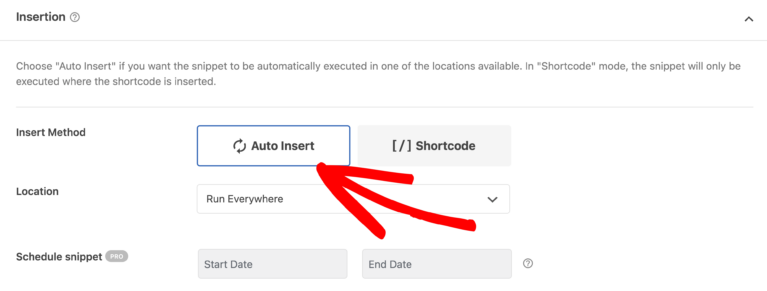
Dieses Code-Snippet fügt eine Überschrift hinzu, die oben im Partnerbereich erscheint. Um sicherzustellen, dass das Snippet automatisch ausgeführt wird, wählen Sie Automatisch einfügen unter Einfügeoptionen.

Wenn Sie fertig sind, schalten Sie das Menü Aktiv um, und klicken Sie auf die Schaltfläche Snippet speichern .

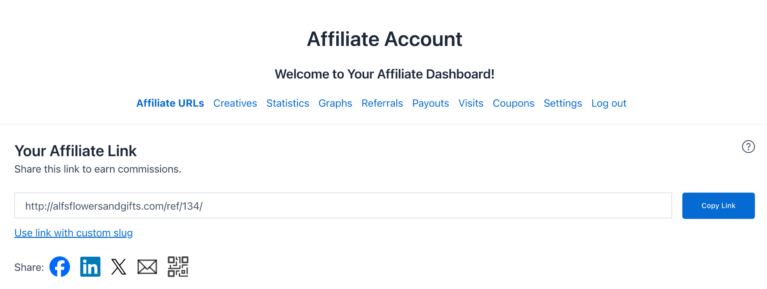
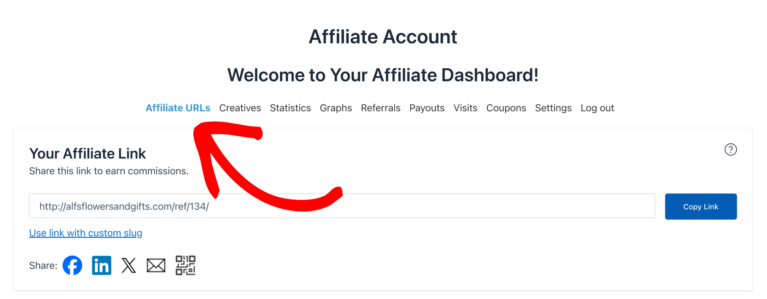
Wenn Sie nun zum Partnerbereich gehen, sehen Sie die benutzerdefinierte Überschrift, die Ihre Partner willkommen heißt.

Hinzufügen von benutzerdefiniertem CSS
Nehmen wir nun an, Sie möchten die Farbe der Navigationsregisterkarten im Partnerbereich anpassen. Hierfür verwenden wir ein CSS-Snippet, das die Textfarbe ändert und die Navigationsregisterkarten besser an das Design Ihrer Website anpasst.
Klicken Sie im WPCode-Dashboard auf Neu hinzufügen, um ein weiteres Snippet zu erstellen, und wählen Sie CSS-Snippet.

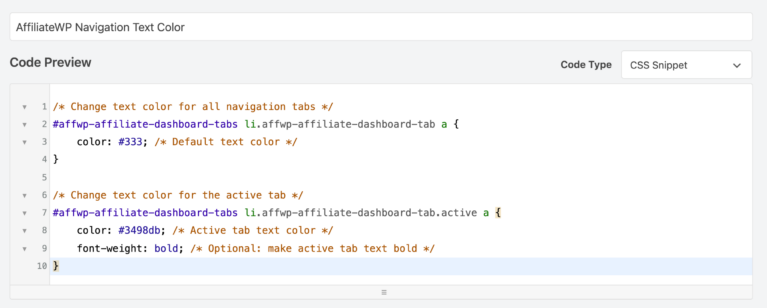
Fügen Sie in das Codefeld den folgenden CSS-Code ein:
/* Change text color for all navigation tabs */
#affwp-affiliate-dashboard-tabs li.affwp-affiliate-dashboard-tab a {
color: #333; /* Default text color */
}
/* Change text color for the active tab */
#affwp-affiliate-dashboard-tabs li.affwp-affiliate-dashboard-tab.active a {
color: #3498db; /* Active tab text color */
font-weight: bold; /* Optional: make active tab text bold */
}

Setzen Sie dann Einfügen auf Automatisch einfügen, damit der Stil für alle AffiliateWP-Navigations-Tabs gilt. Speichern und aktivieren Sie Ihr Snippet, und die Navigationslinks im Partnerbereich werden nun mit den aktualisierten Farben angezeigt.

Das war's! Sie haben nun sowohl PHP- als auch CSS-Snippets hinzugefügt, um AffiliateWP anzupassen und Ihren Partnern eine individuellere Erfahrung zu bieten. Die Verwendung von WPCode macht diesen Prozess sicher und einfach, so dass Sie sich keine Gedanken über die Bearbeitung von Kerndateien oder die Verwaltung komplexer Codeänderungen machen müssen.